UI/UX Design Prototyping: Layouts und Ideen in der Realität testen
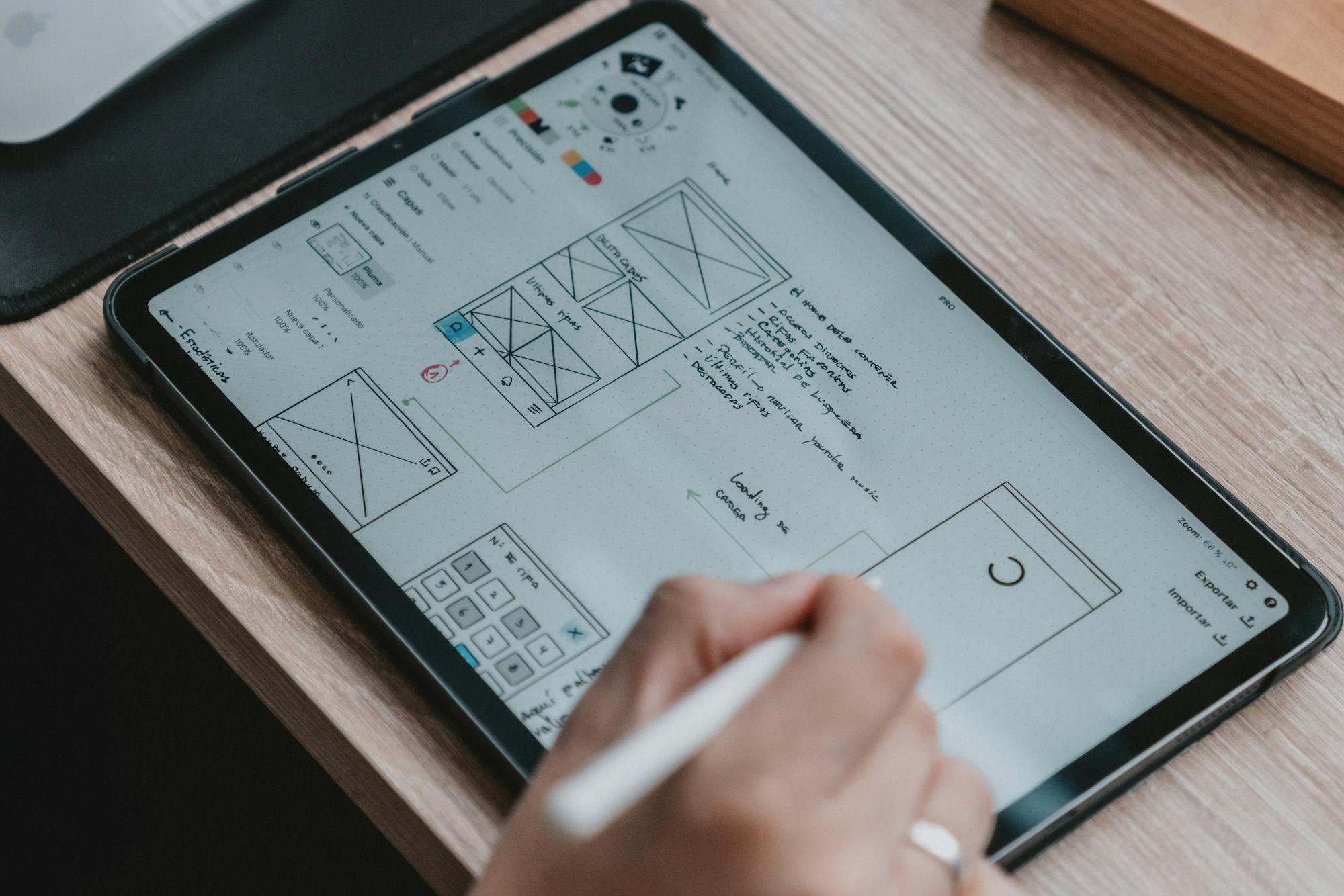
Schon in einer frühen Phase unserer Arbeit erstellen wir skizzenhafte Visualisierungen von Ideen. Dabei werden die Stakeholder aktiv in den laufenden Prozess eingebunden und tragen dazu bei, die Benutzeroberfläche bereits während ihrer Entstehung zu optimieren.
Was ist ein Prototyp
UX-Prototyping ist ein Schlüsselelement im Design- und Entwicklungsprozess, das dazu dient, Ideen frühzeitig zu visualisieren und zu validieren, bevor ein endgültiges Produkt entwickelt wird. Diese Methode erstreckt sich von den anfänglichen Konzepten bis zur fast finalen Produktstufe und bietet zahlreiche Vorteile, wie z. B. eine effiziente Ressourceneinsparung bei der Implementierung, da klare Kommunikation und präzise Vorgaben den Weg weisen.
Prototypen sind äußerst flexibel und können verschiedene Formen annehmen, wobei ihr Hauptzweck immer die Optimierung der Benutzererfahrung ist. Um ihr volles Potenzial auszuschöpfen, sind umfassende Tests unerlässlich, um sicherzustellen, dass sie die gewünschten Ergebnisse liefern. UX-Prototypen sind vorübergehende Hilfsmittel, leicht erstellbar und ohne sentimentale Bindungen rasch verwerfbar, um ständige Verbesserungen zu ermöglichen. Sie sind der Schlüssel zur Schaffung benutzerzentrierter Produkte, die den Anforderungen und Erwartungen der Zielgruppe gerecht werden.
Verschiedene Stufen der Detaillierung bei UX-Prototypen
Bei der Produktentwicklung ist Individualität entscheidend. Der Detaillierungsgrad des Prototyps hängt von den jeweiligen Anforderungen ab. Bevor Sie mit dem Prototyping beginnen, ist es wichtig zu klären, welcher Grad an Detaillierung für Ihr Projekt am besten geeignet ist. Verschiedene Arten und Stufen von UX-Prototypen stehen zur Verfügung, um den spezifischen Anforderungen und Zielen gerecht zu werden.
Low-Fidelity-Prototypen
Low-Fidelity (Low-Fi) Prototypen sind einfach und schnell zu erstellen, oft mit Skizzen oder Drahtmodellen. Sie konzentrieren sich auf Funktionen, nicht auf Ästhetik, und ermöglichen schnelle Überarbeitung und Teamkonsens. Allerdings fehlt ihnen die Inspiration und Interaktivität von High-Fidelity (Hi-Fi) Prototypen und sie sind ungeeignet für Investorpräsentationen. Dennoch sind sie wertvoll in frühen Entwicklungsphasen, um Konzepte effizient zu überprüfen und zu verbessern.


High-Fidelity-Prototypen
High-Fidelity-Prototypen sind detailreicher und realistischer als ihre Low-Fi-Pendants. Sie bieten das Aussehen und das Gefühl des finalen Produkts, sind klickbar und interaktiv mit Elementen wie Klicks, Hover-Effekten und Animationen. Dies macht sie genauer für Benutzertests und ermöglicht die Festlegung von Designanforderungen für die Entwicklung. Allerdings benötigen sie mehr Zeit und Aufwand für Grafiken und Inhalte.
Lean Startup: Gross denken, klein anfangen.
Die Lean Startup-Methode und UX-Prototyping ergänzen sich hervorragend und können in einem symbiotischen Prozess eingesetzt werden.
Vielfältige Prototypen in unterschiedlichen Ausführungen

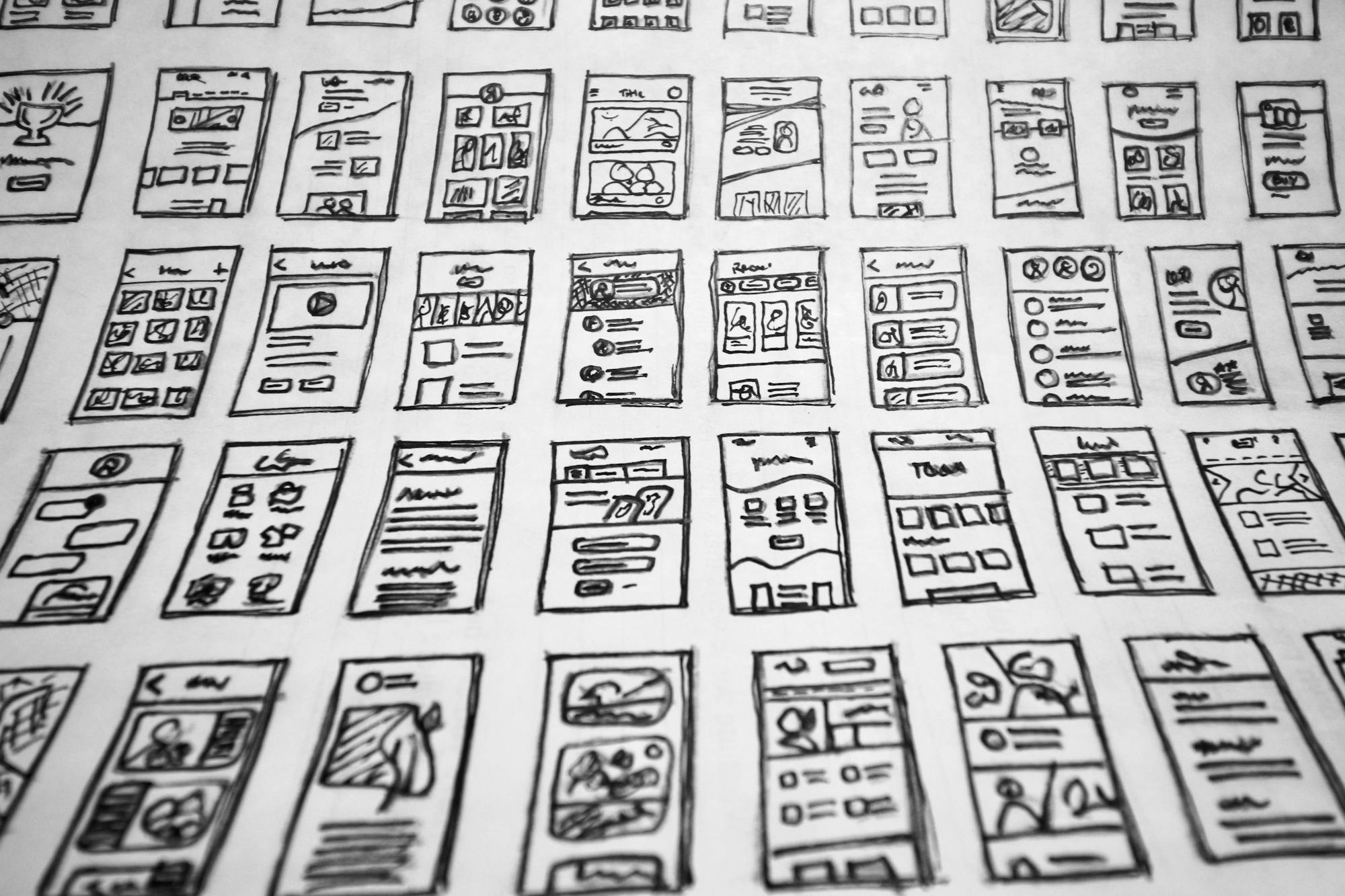
Scribble: Der Ausgangspunkt des UX-Prototyping
Scribbles" repräsentieren das grundlegendste Level des UX-Prototyping. Hier werden einfache handgezeichnete Skizzen auf Papier erstellt. In dieser Phase liegt der Fokus auf zentralen Inhalten und Funktionen, während Details wie konkrete Inhalte, Elementgrößen oder Farben nebensächlich sind. Scribbles, auch als "Paper Prototypes" bekannt, bieten eine effiziente Möglichkeit, erste Ideen und Projektanforderungen zu visualisieren. Sie unterstützen das Brainstorming, erleichtern Diskussionen in den Anfangsstadien eines Projekts und bieten einen schnellen Überblick über das Produkt mit minimalem Aufwand.

Wireframe: Der schematische Entwurf
Das "Wireframe" ist ein schematischer und maßstabgetreuer Entwurf im frühen Stadium des UX-Prototyping. Hier erfolgt die Gestaltung von Schriftarten, Farben und Icons noch nicht. Wireframes dienen als ideale Grundlage für Diskussionen, um den Funktionsumfang eines Projekts schnell und unkompliziert festzulegen. Sie ermöglichen es, Kernfunktionen einer ersten Produktidee mit geringer Funktionstiefe erlebbar zu machen.

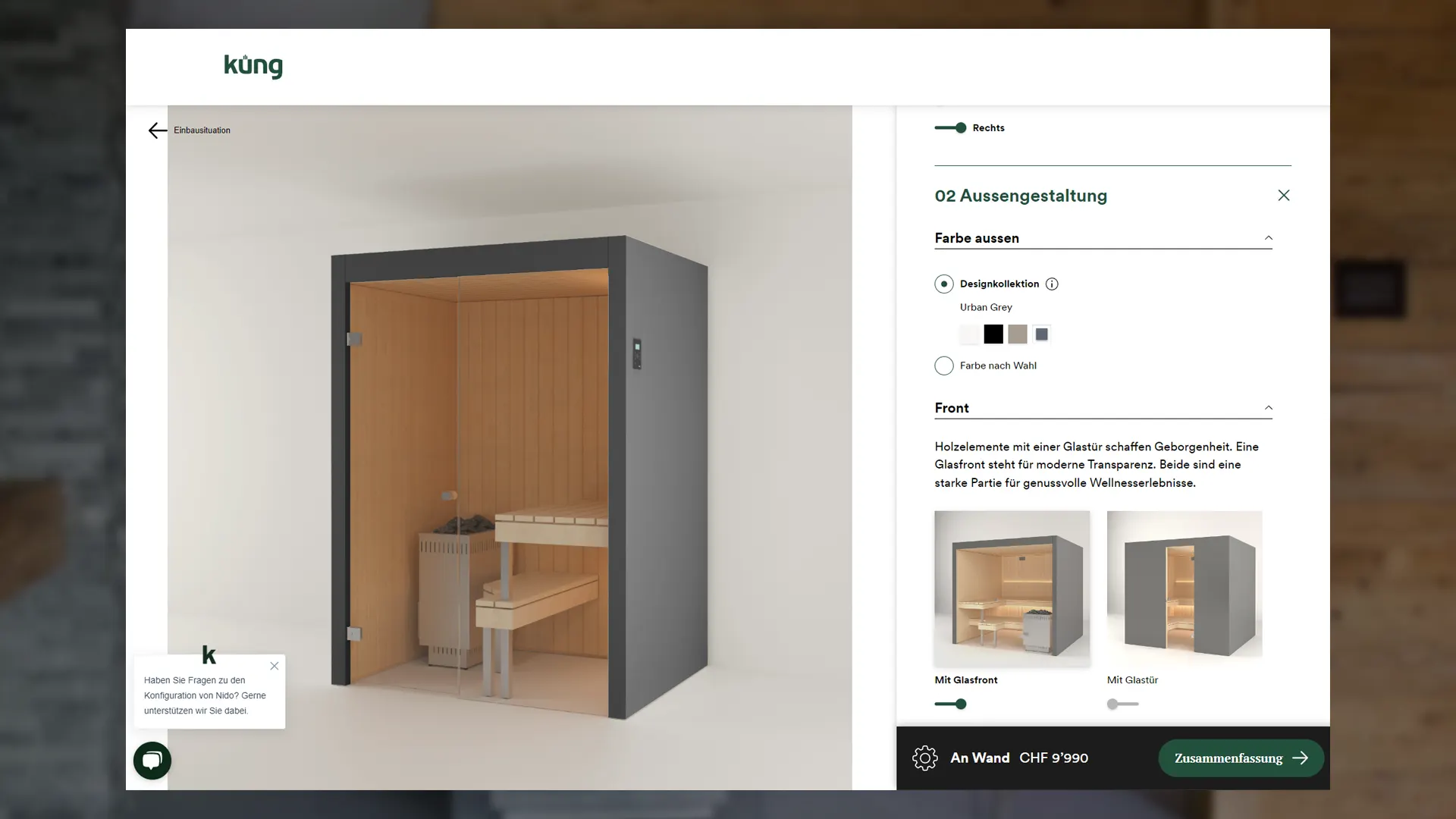
Mock-up: Der Realitätsnahe Designvorschlag
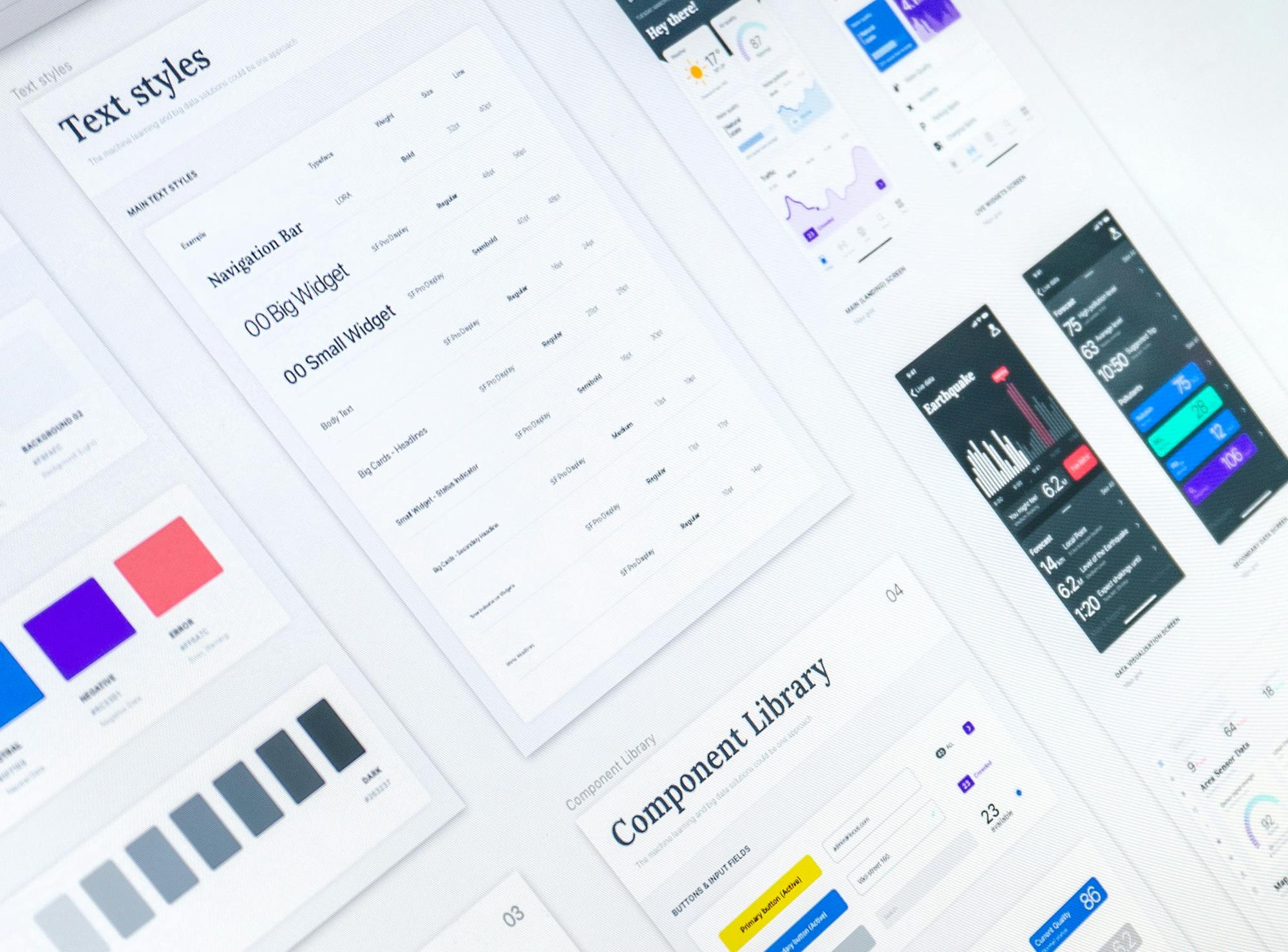
In Mock-ups erfolgt eine Weiterentwicklung der Wireframes, wobei grundlegende Design-Prinzipien definiert werden. Mock-ups ermöglichen es, erste Use Cases durchzuspielen und Lösungsideen konkret zu visualisieren. Sie unterstützen bei der Bedarfsermittlung der Benutzer und klären fachliche Unklarheiten. Ein Mock-up enthält alle relevanten Informationen, wie funktionale Anforderungen, Prozessabläufe und Geschäftsprozess-Implementierungen, sowie Schnittstellen zu anderen Systemen.
Sie dienen dazu, den Funktionsumfang abzustecken und realistische Daten abzubilden. Zudem helfen Mock-ups dabei, das User Interface zu spezifizieren und visuell darzustellen.

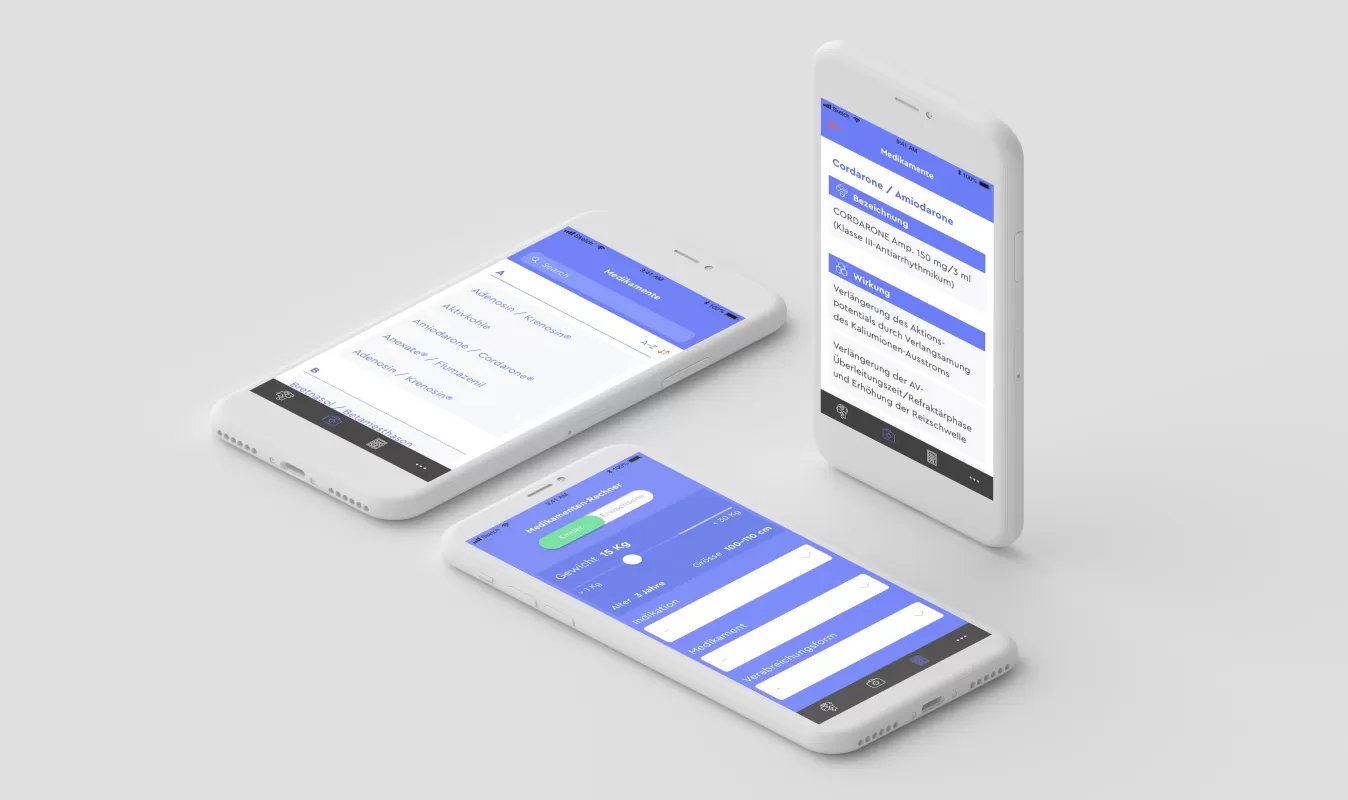
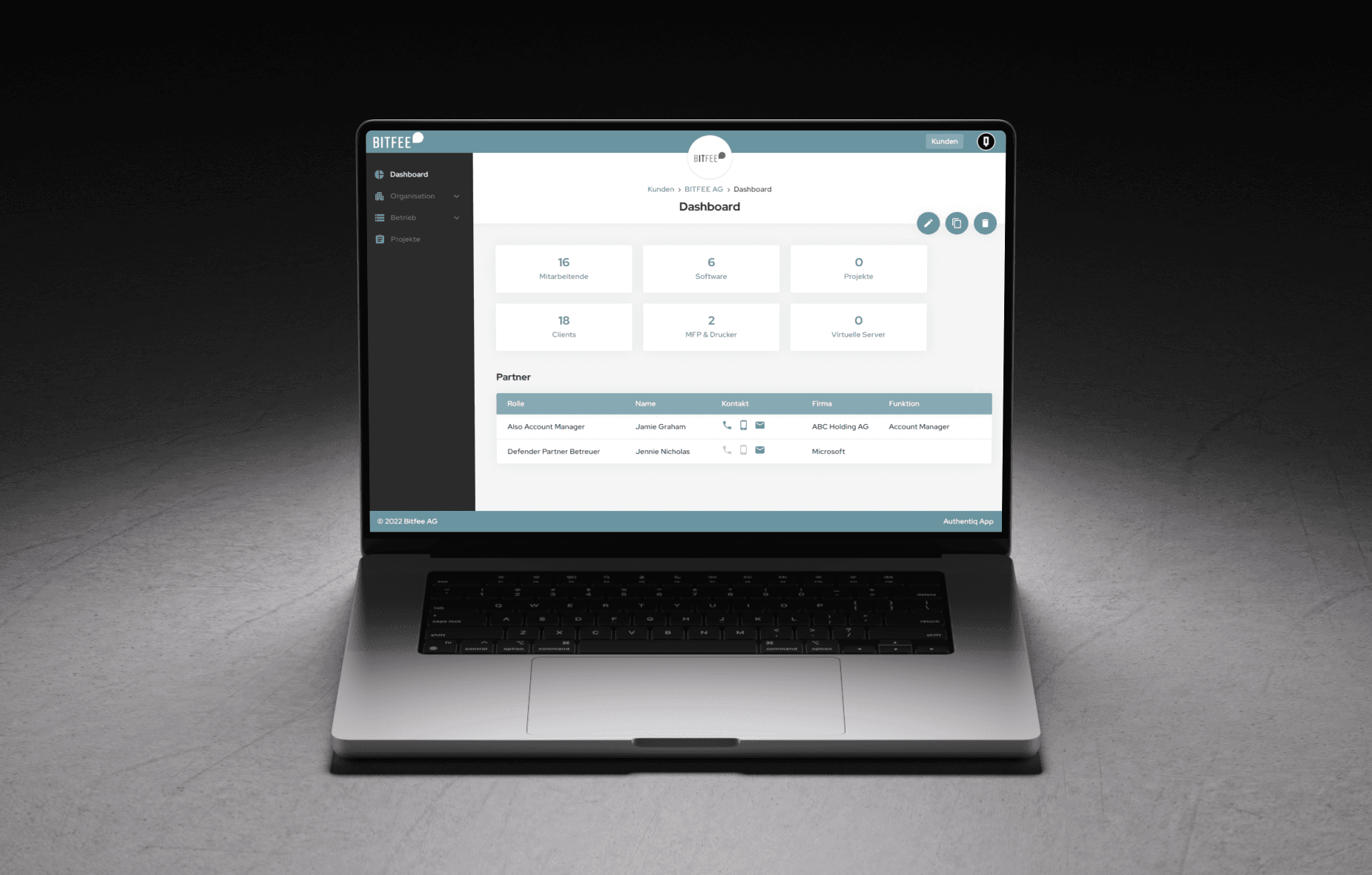
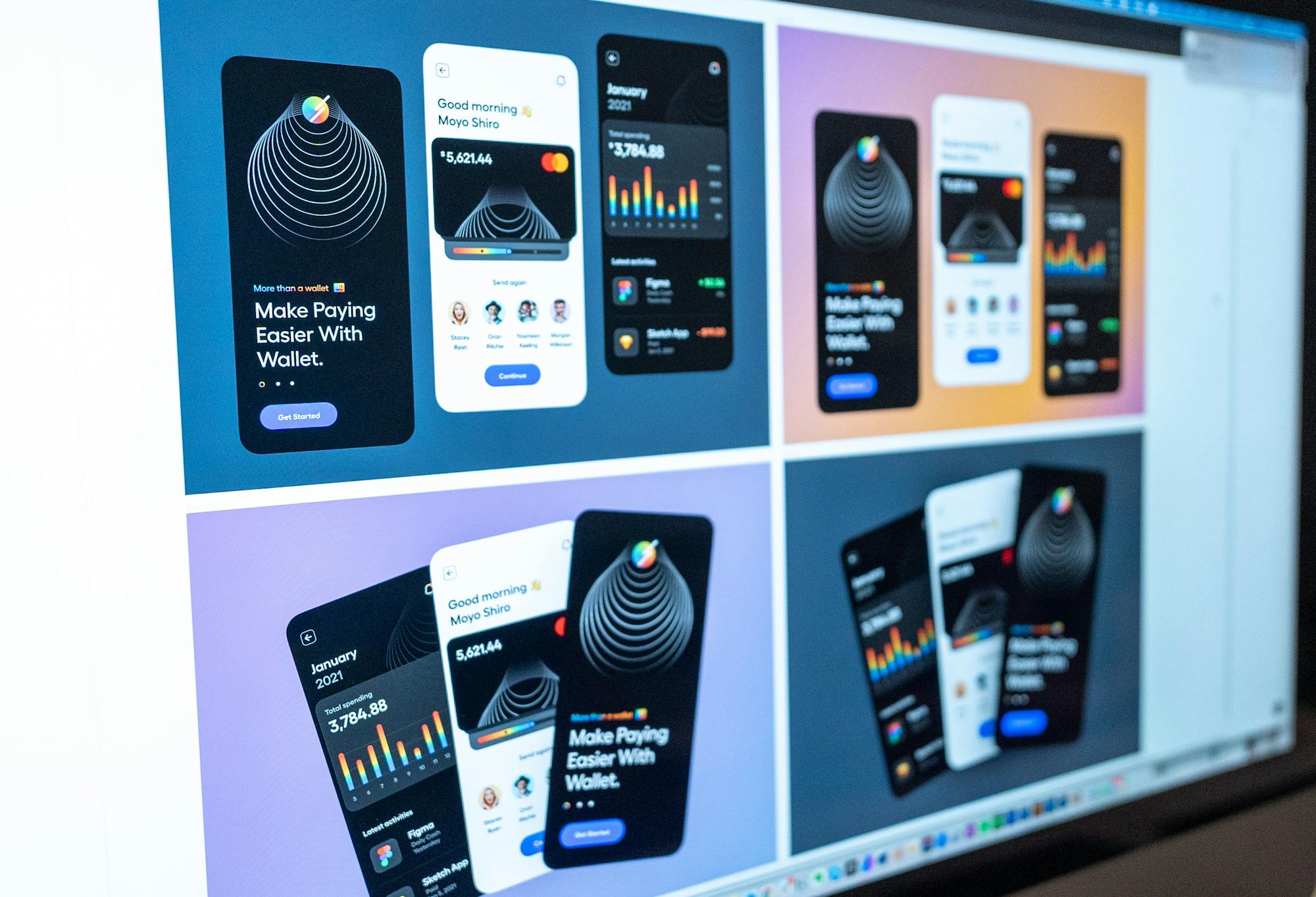
Prototyp: Die Hochdetaillierte Lösung
Der Prototyp markiert den Höhepunkt des UX-Prototypings in Bezug auf Detaillierung. Er integriert Elemente aus den vorherigen Phasen und nähert sich der finalen Lösung durch Interaktionen und Animationen an. Die Entwicklung eines umfassenden Prototyps ist zwar aufwendiger als die Erstellung eines Low-Fidelity-Entwurfs, aber besonders lohnenswert, wenn Ihr Produkt eine hohe Komplexität aufweist. Der Prototyp fungiert als Bindeglied zwischen der Designphase und der eigentlichen Umsetzung, indem er eine hohe Darstellungstreue erreicht und die Funktionen im Detail zeigt.
Vorteile des UX-Prototypings
Frühes Feedback
Prototypen ermöglichen es, früh im Designprozess Feedback von Stakeholdern und Benutzern einzuholen, um Probleme und Verbesserungspotenziale zu identifizieren.
Kostenersparnis
Durch das Erkennen von Designfehlern in einem frühen Stadium können teure Änderungen in späteren Entwicklungsphasen vermieden werden.
Bessere Kommunikation
Prototypen dienen als effektives Kommunikationsmittel zwischen Designern, Entwicklern und Stakeholdern, da sie eine klare Vorstellung vom Endprodukt vermitteln.
Benutzerzentrierte Entwicklung
UX-Prototyping legt den Fokus auf die Bedürfnisse und Erwartungen der Benutzer, was zu benutzerfreundlicheren Produkten führt.